Overview:
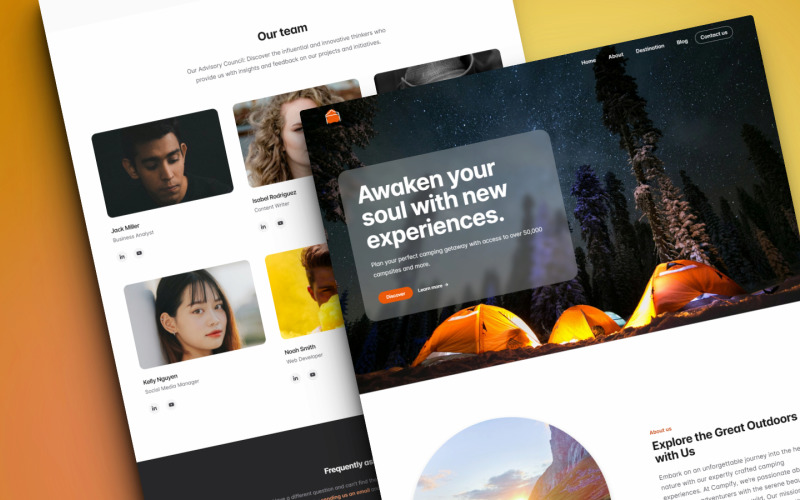
Embark on an adventure with Campify – Camping HTML Landing Page Template, the ultimate digital companion for your camping-related business or blog. With its clean and modern design, Campify instantly captures the essence of the great outdoors, providing a refreshing and inviting online presence that resonates with nature enthusiasts and adventure seekers alike.
In today’s mobile-first world, a responsive design is non-negotiable. Campify ensures your content looks stunning across all devices, from desktops to smartphones, guaranteeing a seamless user experience. Moreover, with RTL language support, Campify embraces cultural diversity, offering a welcoming platform for a global audience, including those who read from right to left.
For those who value autonomy, Campify comes with comprehensive documentation that simplifies customization, making it easy to tailor your site to your unique brand. The template’s code is W3C validated, ensuring maximum compatibility and adherence to web standards. This technical excellence extends to cross-browser compatibility, meaning your site will function flawlessly on any major web browser.
Staying ahead of the curve is effortless with Campify, as it’s built using the latest technologies and coding standards. You’ll also enjoy regular updates and ongoing support, ensuring your site remains cutting-edge. For users with disabilities, Campify’s accessible design opens up your content to a wider audience, while SEO optimization ensures you rank high in search results, drawing more visitors to your site.
Performance is paramount, and Campify delivers with fast loading times, enhancing user satisfaction and engagement. The inclusion of social media buttons amplifies your reach, helping you gain fame in the digital wilderness. Customization is a breeze with SCSS files, and the interactive animations add a layer of engagement that keeps visitors hooked.
Campify is not just a template; it’s a tool that enriches the user experience with advanced features and thoughtful design elements like icons and badges. The FAQ section addresses common inquiries, while the interactive team member feature adds a personal touch. Navigation is intuitive, thanks to the back-to-top button, and with the PHP contact form, engaging with your audience has never been easier.
Choose Campify, and set the stage for an unforgettable online journey that captivates, engages, and converts visitors into loyal customers. Your adventure awaits!
Key Features:
- Clean and modern design.
- Responsive design for all devices.
- RTL (Right-to-Left) language support for non-Latin scripts like Arabic and Hebrew.
- Comprehensive documentation for easy customization.
- W3C validated HTML and CSS for maximum compatibility.
- Cross-browser compatibility with all major web browsers.
- Built using the latest technologies and coding standards.
- Regular updates and ongoing support.
- Accessible design for users with disabilities.
- Optimized for search engines.
- Fast loading times for improved performance.
- Social media buttons for increased fame.
- Fully customizable with SCSS files.
- Interactive and engaging animations and effects.
- Advanced features for enhanced user experience.
- Icon and badge libraries for adding visual elements to content.
- Answer your visitors’ questions with a handy FAQ section.
- Interactive team member.
- Back-to-top button for easier navigation.
- PHP contact form submission.
Pages that are included in the template:
- Landing Page LTR (Left to Right).
- Landing Page RTL (Right to Left).
Font used:
We used the following font, which can be found at this link: Inter
You do not need to install the font, as it is already included in the template folder.
Unmatched 24/7 Support!
We understand that your time is valuable, and when it comes to running a business, technical issues can be a major setback. That’s why we provide unmatched 24/7 support for our products, so you can get the assistance you need when you need it.
Resources and credits:
This template is fully coded and built on top of Open Sources, more details here:
- Bootstrap: Open source front-end framework.
- Bootstrap Icons: Free, high-quality, open-source icon library.
- Blendicons: A simple and powerful tool for icon design
- Popper.js: A library that is excellent for handling poppers.
- AOS: CSS-Driven “On Scroll” Animation Library.
- Prism: A lightweight, extensible syntax highlighter (We used it to improve the visual appearance of the documentation).
Images:
We are thrilled to announce that our template has been enriched with a selection of images sourced from various reputable websites like unsplash.com, pexels.com, and pixabay.com. These stunning visuals have been thoughtfully curated to elevate the aesthetic appeal of our product, and we are delighted to offer them to you as part of the product download. We hope that you will enjoy the added visual flair that these images bring to our template.
What you’ll find in the download folder:
- HTML Template: Includes HTML, CSS, JavaScript, SCSS, and PHP files.
- Documentation: Well-written instructions to help you easily customize the template.
Instructions for using the template:
- Download and unzip the folder into your computer.
- Open the folder containing the HTML files of the template in your chosen code editor (e.g. Visual Studio Code or Sublime Text).
- Edit the content by updating the content tags. You can use Ctrl+F (or Command+F on Mac) to select the text.
- Replace images as needed.
- Preview the changes locally in your web browser.
Congrats, your website is ready!