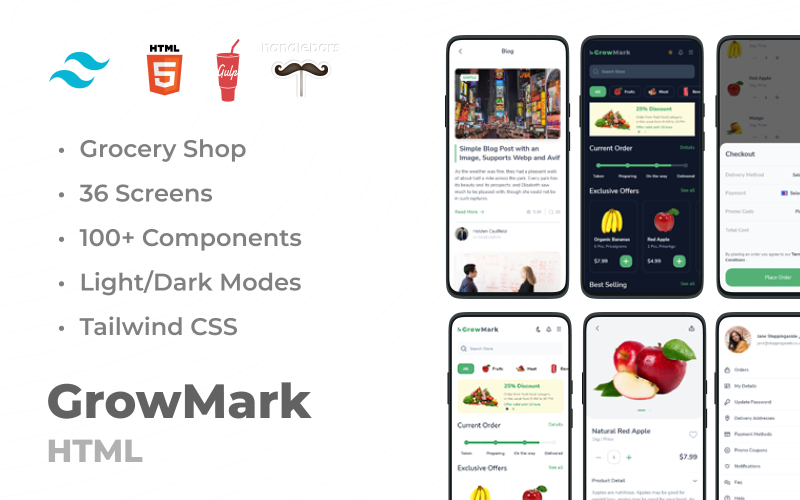
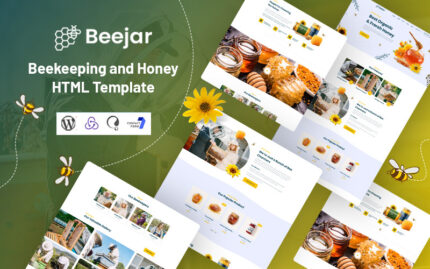
GrowMark is an HTML site template made for grocery shops or any kind of e-commerce shop. It is specially built for mobile devices.
GrowMark has ready-to-use 36+ pages/screens and over 100+ reuse-able components.
To make developing easy for developers these technologies are used: Handlebars, TailwindCSS, and Gulp.js.
The handlebar is a templating engine that makes it easy working with many HTML pages. We created many smart reuse-able components and organized them to prevent copy-paste code. By using Handlebars, editing a component affects every other page it used in. So you do not need to search every page for a small HTML change.
TailwindCSS is a utility first CSS framework. Which means, TailwindCSS has many class names ready to use to build any website. There are minimal amount of CSS code to be edited.
Gulp.js orchestrates Handlebars and TailwindCSS. Ready to use Gulp.js commands creates optimized images out of your png or jpg files and generates next generation WebP and AVIF files. It also detects any Handlebars code and transpiles it to browser ready HTML code. It detects all the TailwindCSS class names and generates tree-shaken, small CSS file.