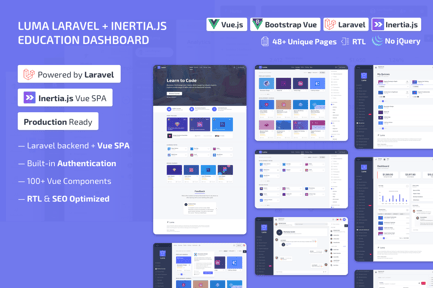
Luma Laravel allows you to quickly build a modern education and learning management system single-page application (SPA) using Vue and server-side routing and controllers powered by a backend running the latest Laravel.
Luma Laravel includes 48 Unique Education Pages and 100+ LMS Components expertly coded in Vue.js, covering anything you may need in your next Education Project.
The entire LMS User Interface is powered by Vue.js and uses Inertia.js to replace Vue Router and provide the data your application needs from Laravel controllers to all the LMS pages and Vue components.
We’re proud to be the first Elite author on Envato to provide a premium dashboard template with integration between Laravel, Inertia.js and Vue.js.
Quickly build modern single-page Vue apps using server-side routing and controllers with Luma Laravel & Inertia.js.
- Functional Register, Login, Forgot Password
- Inertia.js Vue SPA + Laravel Routing
- Pure Vue.js User Interface with 48 Unique Pages all hooked to Inertia.js and 100+ Components
- Built with Bootstrap Vue
- Styled with Bootstrap 4 CSS / Source SCSS
- Ultra Responsive
- RTL & SEO Optimized
- Production Ready
What’s new
Luma Laravel v1.1.0 – 10 Jan, 2021
Improve structure
- Drop resources/vendor/ui-huma package
- Move dependencies to root package.json
- Remove unused dependencies
- Move SCSS files to resources/scss
Fix install and build issues
- Upgrade to laravel-mix@next (v6 – webpack@5, postcss@8 etc)
- Upgrade to laravel-mix-merge-manifest@next (laravel-mix@6 support)
- Replace postcss-rtl with @mjhenkes/postcss-rtl (fixes postcss-rtl with postcss@8 error; see https://github.com/vkalinichev/postcss-rtl/pull/73)
- Add package-lock.json file
Add documentation guide for extending and customizing the source client-side Vue components
- https://www.frontendmatter.com/product/luma-laravel/documentation/custom-components
- Add custom home component samples as per the guide (routes/web.php, resources/js/Pages/Demos/CustomHomePage.vue and resources/js/Components/CustomHomeComponent.vue)