Introduction
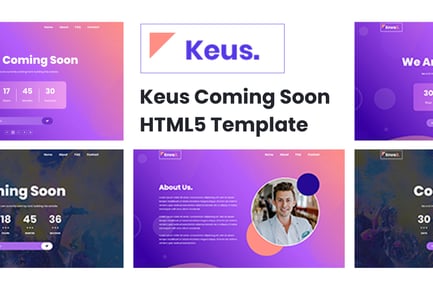
Keus – is a creative, unique, and universal coming soon template that specially designed for coming soon/under construction-related websites. It can be used for any kind of Business, Agency, Hotel, Restaurant, Personal, Corporate, Gym, Contract, Maintenance, Tours & travel, Product Launch, Service Launch, etc related website landing. It’s every section like About Us will help you to tell about your company and up-coming website or products, also the Contact Us section will help you to get emails from interested people even before you launch your site.
Keus – Demos
Keus Style One
- Keus Default: http://live.envalab.com/html/keus/style-original/index.html
- Particles 1: http://live.envalab.com/html/keus/style-particles/index.html
- Particles Two: http://live.envalab.com/html/keus/style-particles-2/index.html
- Rain: http://live.envalab.com/html/keus/style-rain/index.html
- Snow: http://live.envalab.com/html/keus/style-snow/index.html
- Video Background: http://live.envalab.com/html/keus/style-video-bg/index.html
- Water Pipe: http://live.envalab.com/html/keus/style-waterpipe/index.html
- Water Ripple: http://live.envalab.com/html/keus/style-water-ripple/index.html
Keus Style Two
- Keus Default: http://live.envalab.com/html/keus/style-original/index-2.html
- Particles 1: http://live.envalab.com/html/keus/style-particles/index-2.html
- Particles Two: http://live.envalab.com/html/keus/style-particles-2/index-2.html
- Rain: http://live.envalab.com/html/keus/style-rain/index-2.html
- Snow: http://live.envalab.com/html/keus/style-snow/index-2.html
- Video Background: http://live.envalab.com/html/keus/style-video-bg/index-2.html
- Water Pipe: http://live.envalab.com/html/keus/style-waterpipe/index-2.html
- Water Ripple: http://live.envalab.com/html/keus/style-water-ripple/index-2.html
Keus Other Pages
- About Page
- Contact Us
Keus – Features
- PHP Working Contact Form
- Fully dynamic counter box
- Clean, Professional & Unique Design
- Fully Responsive
- Built with HTML5 / CSS3 – Powered by Bootstrap 3
- W3C Markup Validation
- Compatible with all major browsers
- CSS3 Animation Effects
- Google Fonts – easily expand to 600 Google Fonts
- Full Commented Code
- Well Documented!
- and much more!
Files Included
- HTML Files
- CSS Files
- JS Files
- Documentation is included
Sources and Credits
Icons
- Icofont: http://icofont.com/
Fonts
- Poppins: https://fonts.google.com/specimen/Poppins
Free Images
- Pexels: https://www.pexels.com/
Note: All images are used for preview purposes only, and NOT included with main files.