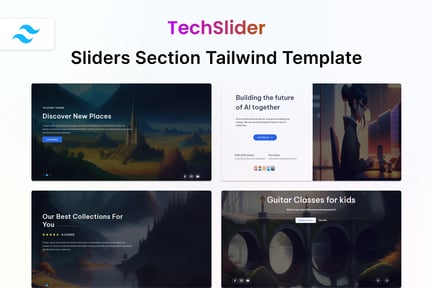
TechSlider – Hero Slider Section Tailwind CSS 3 HTML Template that brings stunning Hero sections to your website ensuring a seamless user experience. Featuring an impressive swiper slider crafted with Tailwind CSS, this lightweight and fast-loading template enhances overall user experience. Customization is a breeze with its developer-friendly code and component-based design, perfect for various agencies and businesses. Integrating the animation is seamless; just copy the code from the source file, including HTML and Tailwind CSS.
Main Features:
- Build On the latest Tailwind CSS v3.3.3
- Hero Section
- Developer Friendly Code
- Fast Loading Speed
- Cross-Browser Compatibility
- Well-organized, commented & clean code
- Fully Responsive
- Google Fonts Support
- Easy Setup
Features
- You not need to install anything, Just click and run
- You can use it with admin
- Use it with tailwind css 3
- It’s contains pure css, javascript, html
- You can use it with following services: agency, real estate, education, portfolio, blog, travel, event, fashion, hotel, photography
- Some use cases: digital marketing, news, medical, email, nft, spa, industry, form, creative, sports, graphics, app, crypto, mobile, game, cv, resume, newsletter, web, gym, seo, airbnb, ngo, tech
- It can work with any css library: bulma, bootstrap 5, bootstrap 4, tailwindui,
- It can use with following language: asp, php, python, java, node, react, vue, wordpress, angular, remix, svelte, cakephp, express, redwoodjs
- You can use it with following framework easily: next, laravel, nuxt, svelte kit, qwik, ruby on rails, meteor, astro, shopify, .net, vue.js, django, spring, flask, codeigniter, symfony, native, reactnative, ionic, framework 7,
- You can also using following bundler: vite, parcel, yarn, npm, gulp