
Attax - Business Consulting React Next Js Template
$25.00 Original price was: $25.00.$4.00Current price is: $4.00.

Attax - Tax Advisor Consulting HTML Template
$25.00 Original price was: $25.00.$4.00Current price is: $4.00.
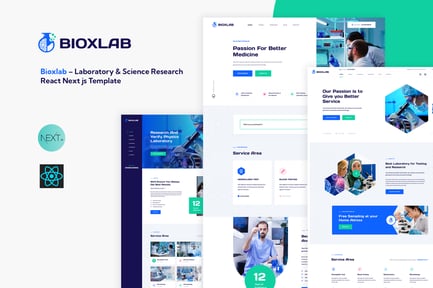
Bioxlab – Laboratory & Science Research React Next
2
People watching this product now!
100% Money-Back Guarantee
Tags: bio Landing Page Templates, biology Landing Page Templates, blue Landing Page Templates, clean Landing Page Templates, fast Landing Page Templates, js Landing Page Templates, lab Landing Page Templates, laboratory Landing Page Templates, medical Landing Page Templates, next Landing Page Templates, react Landing Page Templates, responsive Landing Page Templates, science Landing Page Templates, scientific Landing Page Templates
Bioxlab – Laboratory & Science Research React Next js Template
Bioxlab Template is a clean and modern React Next js , Bootstrap Research Template. We have built Bioxlab to be as compatible as possible so that you can use it for any of your needs. It’s suitable for any Laboratory, Research, BioResearch, Pharmaceutical Research, Medical Research, Pathology lab, Data Science research lab, Physical Research and Innovation Center or Medical product development. This template includes 03 different homepage demo with 20+ inner pages carefully designed blocks, which are easy to edit and customize to fit your needs. Template is perfect solution for the create of unique researchable websites.
This is highly customizable – looks awesome on tablets and mobile devices. We have included best practice of web development – you can create great website layout based on Bootstrap or Grid 1200px.
Features Overview
Bootstrap 5.x Framework:
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
Responsive Layout Design:
What ever you are using the device your site will run as it should be. Bioxlab is fully responsive layout for all type of devices.
Detailed documentation:
Extensive documentation plus great video guides on how to setup and customize Trucking will make your customization super easy and fast!
Touch Friendly:
Easy browsing on touch devices.
Slick and Bootstrap Slider:
Create stunning slides with different animation effects easily with Slick Slider.
Cross browser compatibility:
Nerox looks great among all major browsers including IE10+.
Full Features List
- React JS
- ReactJS without jQuery
- Free Premium Quality Support
- Logo Slider Integration
- Based on Bootstrap 5.x
- 100% Responsive
- 3+ Home Pages
- SASS CSS
- 2+ Blog Styles
- 48+ Page templates
- Nice and Clean Design
- Cross Browser Support
- Clean and Organized code
- Regular Updates
- Google Fonts
- Valid HTML5 / CSS3
- Image background
- Easy to customize
- Flexible and multi-purpose
- Valid HTML5 / CSS3
- Detailed documentation
You can view the products or services you have purchased under the "Orders" section in the "My Account" menu. If you encounter any issues, please feel free to contact us via our WhatsApp support line at +905469705051.
This product is delivered with an original license key.