
Cobbler Master-Shoe Repair and Leather Service
$25.00 Original price was: $25.00.$4.00Current price is: $4.00.

Pizzan - Fast Food and Restaurant HTML Template
$25.00 Original price was: $25.00.$4.00Current price is: $4.00.
Blood Donation – Activism & Campaign Template
8
People watching this product now!
100% Money-Back Guarantee
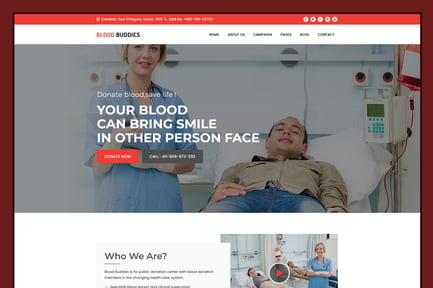
Blood Donation – Activism & Campaign HTML5 Template
Blood Donation is a modern-looking responsive HTML5 template specially designed & developed for Blood donation activism and Campaign in mind. It’s perfectly functional and ideal for Blood donation activism and Campaign Center websites . All elements necessary to make a unique and creative Blood donation activism and Campaign Center site are available here.
We built this template with Bootstrap 3.3.6 and LESS framework. So, you can easily create a responsive Blood donation activism and Campaign website with unlimited color combination.
Blood Donation template works smoothly and super fast on your Computer, tablet and mobile devices and comes with eye catching features such as about us section, process section, event section, Team section, blog section, appointment form, testimonial box, counter section, animation boxes, contact form section and much more.
Blood Donation will undoubtedly gives you the easiest and best experience while customizing the template for Blood donation activism and Campaign Center website. Any issue regarding Blood Donation template, we’re here to assist you.
Features:
- Bootstrap 3 Framework.
- Unique Home Page Layout.
- Modern and Very Clean looking Design
- Unique & Creative design
- HTML5 & CSS3
- Responsive Template
- Font-awesome icon font.
- Free Fonts used
- Contact Form
- 404 Page
- Multi-Pages
- Latest jQuery Version
- Developer Friendly Code
- Well Documented.
20+ HTML5 Files Included
- Home Page 1 (index.html)
- Home Page 2 (home-2.html)
- Home Page 3 (home-3.html)
- Home Page 4 (home-4.html)
- About Us (about-us.html)
- Team (team.html)
- Team Single (single-team.html)
- Service (service.html)
- Service Single (service-details.html)
- Blog (single.html)
- Single (single.html)
- Contact (contact.html)
- Appointment (appointment.html)
- Gallery-1 (gallery-1.html)
- Gallery-2 (gallery-2.html)
- 404 (404.html)
- FAQ (faq.html)
- Coming Soon (coming-soon.html)
Icon Used:
- Free Font Awesome Icons by Font-Awesome.
Fonts Used:
- Roboto(Google Font)
- Lato(Google Font)
SOURCES and CREDITS:
- jQuery – https://www.jquery.com/
- Bootstrap – https://getbootstrap.com/
- Google Fonts – https://www.google.com/fonts
- Owl Carousel – https://fortawesome.github.io/Font-Awesome/
- Font Awesome – https://www.owlgraphic.com/owlcarousel/
- Google Maps API – https://maps.googleapis.com/maps/api/js?sensor=false&ver=1.0
Photos Credits:
- https://freepik.com/
- https://pexels.com/
Please Note: All images are just used for Preview Purpose Only. Images are not included in the main Source file.
You can view the products or services you have purchased under the "Orders" section in the "My Account" menu. If you encounter any issues, please feel free to contact us via our WhatsApp support line at +905469705051.
This product is delivered with an original license key.