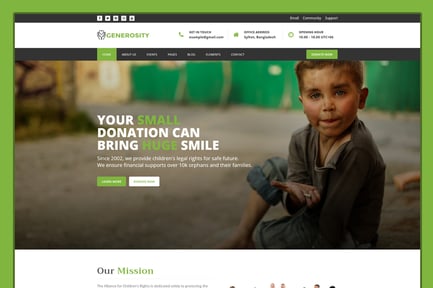
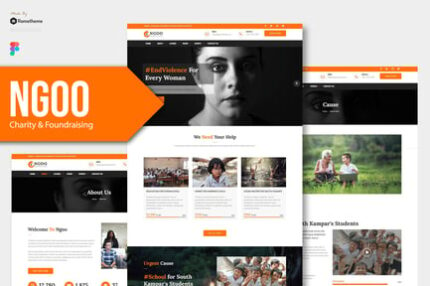
Generosity is a modern-looking responsive HTML5 template specially designed & developed for Charity and fundraising websites. It’s perfectly functional and ideal for nonprofit organizations such as charity, Fundraising, child care, orphan care etc. All elements necessary to make a unique and creative Charity and Donation website are available here.
We built this template with Bootstrap 3.3.6 and the LESS framework. So, you can easily create a responsive Charity and fundraising website with unlimited color combinations.
Generosity template works smoothly and super fast on your computer, tablet, and mobile devices and comes with eye-catching features such as about us section, cause section, donation section, Volunteer section, event/campaign box, testimonial box, counter section, animation boxes, contact form section and much more.
Generosity will undoubtedly give you the easiest and best experience while customizing the template for your Charity and Donation websites. We’re here to assist you if you have any issues regarding the Generosity template.
Template Features:
- Bootstrap 3 Framework.
- 2 Home Page Layout.
- 15+ Responsive Templates.
- Modern and Very Clean looking Design
- Unique & Creative design
- HTML5 & CSS3
- Responsive Template
- Font-awesome icon font.
- Free Fonts used
- Contact Form
- 404 Page
- Multi-Pages
- Latest jQuery Version
- Developer Friendly Code
- Well Documented.
15 HTML5 Files Included
- Home Page 1 (index.html)
- Home Page 2 (home-2.html)
- About Us (about-us.html)
- Team(team.html)
- Team Single(single-team.html)
- Service(service.html)
- Service Single(service-details.html)
- Single(single.html)
- Blog(single.html)
- Contact(contact.html)
- Appointment(appointment.html)
- Gallery-1(gallery-1.html)
- Gallery-2(gallery-2.html)
- 404 (404.html)
- FAQ (faq.html)
- Coming Soon (coming-soon.html)
Fonts Used:
- Fjalla One(Google Font)
- Lato(Google Font)
Icon Used:
- Free Font Awesome Icons by Font-Awesome.
SOURCES and CREDITS:
jQuery – https://www.jquery.com/
Bootstrap – https://getbootstrap.com/
Google Fonts – https://www.google.com/fonts
Owl Carousel – https://fortawesome.github.io/Font-Awesome/
Font Awesome – https://www.owlgraphic.com/owlcarousel/
Google Maps API – https://maps.googleapis.com/maps/api/js?sensor=false&ver=1.0
Photos Credits:
https://freepik.com/
https://pexels.com/
Please Note: All images are only used for Preview Purposes. Images are not included in the main Source file.