Overview:
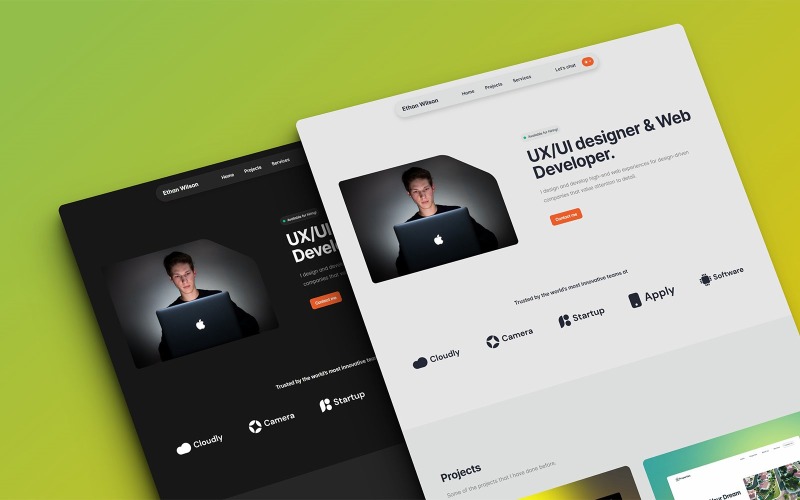
Introducing “Uxoria – Creative UX/UI Designer & Web Developer HTML Portfolio Template,” the ultimate solution for professionals seeking to showcase their work with elegance and sophistication. Crafted with a clean and modern design, Uxoria stands out as a beacon of creativity in a sea of mundane portfolios. Its responsive design ensures that your work looks stunning on any device, providing a seamless experience for your audience, whether they’re on a desktop, tablet, or mobile phone.
In today’s global marketplace, inclusivity is key. Uxoria embraces this by offering RTL language support, making it an ideal choice for designers and developers who write in non-Latin scripts like Arabic and Hebrew. The template’s versatility extends to its light and dark themes, allowing users to select the ambiance that best fits their mood or the lighting environment they’re in. This attention to user preference is matched by the comprehensive documentation included, ensuring that customization is a breeze, even for those with minimal technical expertise.
Uxoria’s commitment to quality is evident in its W3C validated HTML and CSS, guaranteeing maximum compatibility and adherence to web standards. This level of professionalism is maintained across all major web browsers, thanks to its cross-browser compatibility, ensuring that your portfolio’s impressive performance is consistent, no matter the platform. Built using the latest technologies and coding standards, Uxoria is not just a template; it’s a testament to modern web development practices.
The digital world is ever-evolving, and so is Uxoria. With regular updates and ongoing support, you can rest assured that your portfolio will stay ahead of the curve, leveraging advanced features for an enhanced user experience. These features include interactive animations and effects that engage visitors, drawing them into the narrative of your professional journey. The inclusion of icon and badge libraries adds a layer of visual appeal to your content, while the FAQ section addresses common inquiries, saving you time and helping visitors find the information they need swiftly.
Uxoria isn’t just about aesthetics; it’s built for performance. With SEO optimization and fast loading times, your portfolio will not only attract visitors but also retain them. The social media buttons increase your reach, connecting your work with a broader audience. The template’s accessibility features ensure that it’s usable by people with disabilities, reflecting your commitment to inclusivity. And with sections for testimonials and reviews, new visitors can see the impact of your work, bolstered by the trust of those who have collaborated with you.
In conclusion, Uxoria is more than just an HTML portfolio template; it’s a comprehensive platform that empowers creative professionals to present their work in the best light possible. It’s an investment in your online presence, one that pays dividends through increased visibility, engagement, and professional opportunities. Choose Uxoria, and take the first step towards a portfolio that not only showcases your skills but also tells the story of your creative journey.
Key Features:
- Clean and modern design.
- Responsive design for all devices.
- RTL (Right-to-Left) language support for non-Latin scripts like Arabic and Hebrew.
- The template features both light and dark themes to accommodate users’ preferences and lighting environments.
- Comprehensive documentation for easy customization.
- W3C validated HTML and CSS for maximum compatibility.
- Cross-browser compatibility with all major web browsers.
- Built using the latest technologies and coding standards.
- Regular updates and ongoing support.
- Accessible design for users with disabilities.
- Optimized for search engines.
- Fast loading times for improved performance.
- Social media buttons for increased fame.
- Fully customizable with SCSS files.
- Interactive and engaging animations and effects.
- Advanced features for enhanced user experience.
- Icon and badge libraries for adding visual elements to content.
- Answer your visitors’ questions with a handy FAQ section.
- Testimonial and review sections for social proof and credibility.
- Back-to-top button for easier navigation.
- PHP contact form submission.
Pages that are included in the template:
- Portfolio Page LTR (Left to Right).
- Portfolio Page RTL (Right to Left).
Font used:
We used the following font, which can be found at this link: Inter
You do not need to install the font, as it is already included in the template folder.
Unmatched 24/7 Support!
We understand that your time is valuable, and when it comes to running a business, technical issues can be a major setback. That’s why we provide unmatched 24/7 support for our products, so you can get the assistance you need when you need it.
Resources and credits:
This template is fully coded and built on top of Open Sources, more details here:
- Bootstrap – Open source front-end framework.
- Bootstrap Icons – Free, high-quality, open-source icon library.
- Blendicons – A simple and powerful tool for icon design
- Popper.js – A library that is excellent for handling poppers.
- AOS – CSS-Driven “On Scroll” Animation Library.
- Prism – A lightweight, extensible syntax highlighter (We used it to improve the visual appearance of the documentation).
Images:
We are thrilled to announce that our template has been enriched with a selection of images sourced from various reputable websites like unsplash.com, pexels.com and pixabay.com. These stunning visuals have been thoughtfully curated to elevate the aesthetic appeal of our product, and we are delighted to offer them to you as part of the product download. We hope that you will enjoy the added visual flair that these images bring to our template.
What you’ll find in the download folder:
- HTML Template: Includes HTML, CSS, JavaScript, SCSS, and PHP files.
- Documentation: Well-written instructions to help you easily customize the template.
Instructions for using the template:
- Download and unzip the folder into your computer.
- Open the folder containing the HTML files of the template in your chosen code editor (e.g. Visual Studio Code or Sublime Text).
- Edit the content by updating the content tags. You can use Ctrl+F (or Command+F on Mac) to select the text.
- Replace images as needed.
- Preview the changes locally in your web browser.
Congrats, your website is ready!